Очень полезный скрипт для просмотра всех доступных анимаций из GTA V для сервера RAGE:MP. Доступно более 12.000 анимаций. Многие анимации от педов из сингла и миссий. Но также есть и крутые анимации для ваших скриптов.
Текстовый список для поиска по словам (Ctrl + F): https://wiki.gtanet.work/index.php?title=Animations

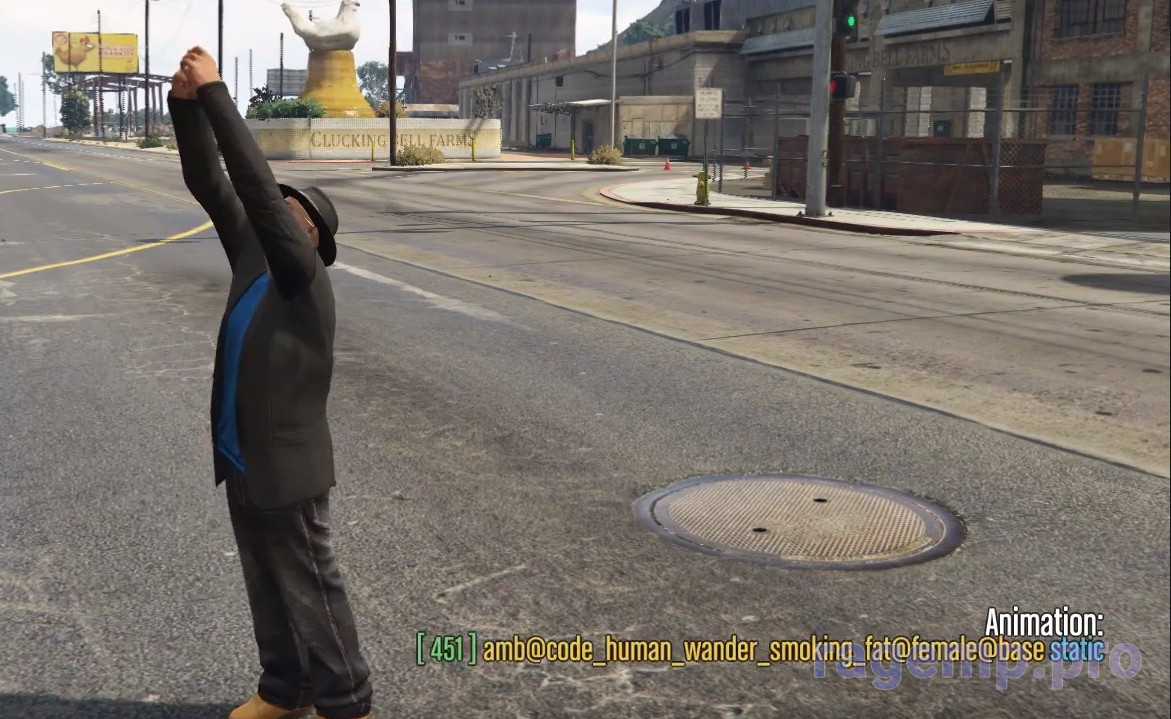
Видео-демонстрация:
Установка:
Текстовый список для поиска по словам (Ctrl + F): https://wiki.gtanet.work/index.php?title=Animations
Видео-демонстрация:
Установка:
- Распаковываем архив и папку animation-viewer помещаем в папку resources вашего сервера.
- В файле settings.xml добавляем ресурс animation-viewer рядом с другими.
Пример для RedAge RP (NeptuneEvo):
-
XML:
<?xml version="1.0"?><config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <acl_enabled>false</acl_enabled> <log_console>true</log_console> <log_chat>true</log_chat> <resource src="NeptuneEVO" /> <resource src="animation-viewer" /> </config> - Перемещаем файл animation-viewer/animator.js в папку вашего клиента - client_packages
- Подключаем инклудом файл animator.js в файле index.js
Пример для RedAge RP (NeptuneEvo):
-
JavaScript:
// // // // // // // require('./configs/tattoo.js'); require('./configs/barber.js'); require('./configs/clothes.js'); require('./configs/natives.js'); require('./configs/tuning.js'); require('./animator.js'); // Это мы добавляем, все остальное уже было. // // // // // // // - Запускаем сервер, при запуске сервера в консоли увидите что новый ресурс загружен и скомпилирован самим сервером:
- Команда /animator для запуска скрипта.
- Команда /animator help помощь по использованию.
- Команда /animator skip [number] перейти к анимации с определенным номером.
- Команда /animator save [savename] для сохранения названия анимации. ( сохраняется в файл Saved_Animations.txt. )
- Команда /animator stop для остановки просмотра анимаций.
- Используйте стрелочки ← и → для перелистывания анимаций по одной.
- Используйте стрелочки ↑ и ↓ для перелистывания сразу по 100 анимаций.
