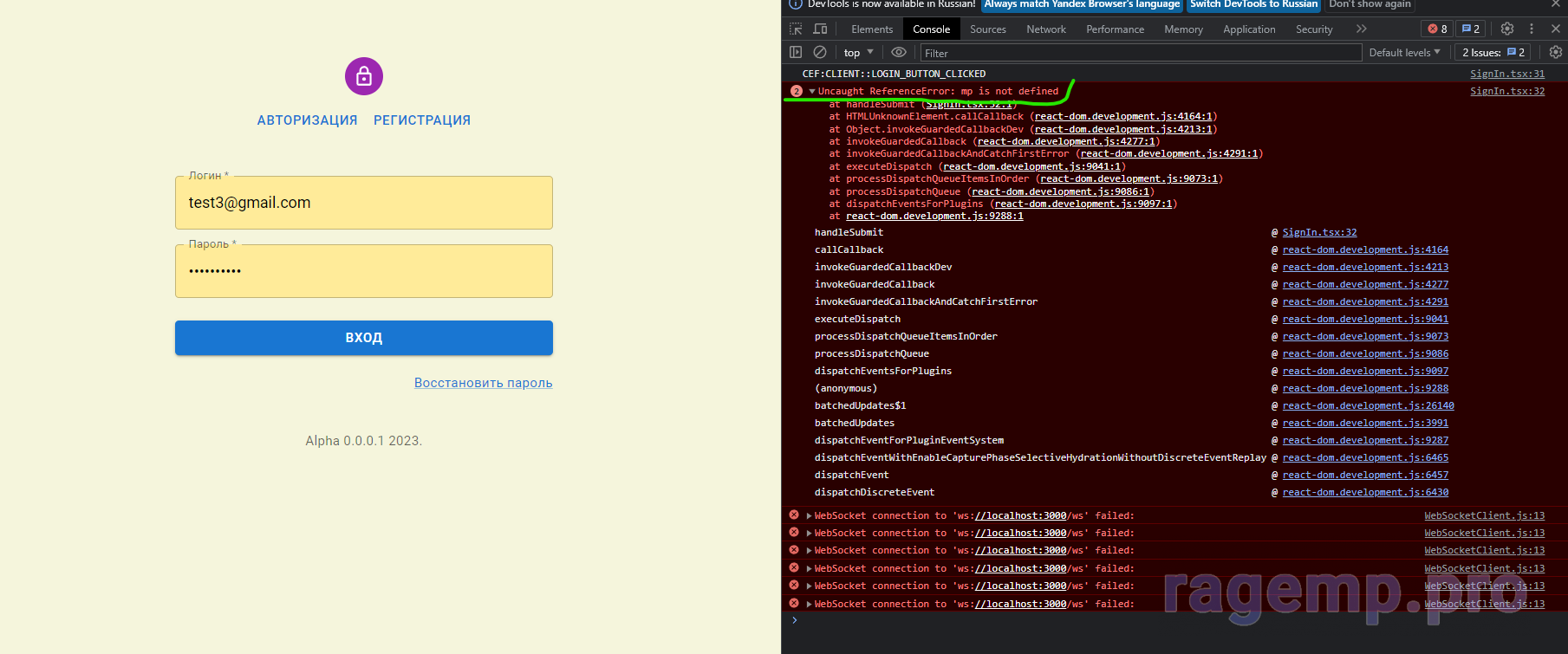
Всем привет, не подскажите в чем проблема, уже всякое попробовал, но реакт упорно отказывается тригерить клиент.
Собственно клиент и сервер на шарпе, в .NET опыт интерпрайс разработки, но вот всякие этим ваши реакты берут на удушающий, есть кто експерт в данном вопросе? help
И так же сам компилятор не ругается на то что например нет пакета mp.
TypeScript
pakage.json

Собственно клиент и сервер на шарпе, в .NET опыт интерпрайс разработки, но вот всякие этим ваши реакты берут на удушающий, есть кто експерт в данном вопросе? help
И так же сам компилятор не ругается на то что например нет пакета mp.
TypeScript
Код:
export default function SignIn() {
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
const login = data.get('login');
const password = data.get('password');
console.log("CEF:CLIENT::LOGIN_BUTTON_CLICKED")
mp.events.call("CEF:CLIENT::LOGIN_BUTTON_CLICKED", login, password);
};pakage.json
JSON:
{
"homepage": ".",
"name": "demo-rp",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@mui/icons-material": "^5.14.9",
"@mui/material": "^5.14.10",
"@mui/styled-engine": "^5.14.10",
"@mui/styled-engine-sc": "^5.14.10",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.52",
"@types/react": "^18.2.22",
"@types/react-dom": "^18.2.7",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"react-scripts": "5.0.1",
"styled-components": "^5.3.11",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/ragemp-c": "github:CocaColaBear/types-ragemp-c#v2.0"
}
}
Последнее редактирование: