-
Из-за обновления GTA 5 (был добавлен новый патч) может временно не работать вход в RAGE Multiplayer.Ошибка: Ваша версия Grand Theft Auto V не поддерживается RAGE Multiplayer.ERROR: Your game version is not supported by RAGE Multiplayer.Данная ошибка говорит о том, что GTA V обновилась до новой версии (GTA Online тоже). Вам необходимо обновить саму игру в главном меню вашего приложения (Steam / Epic Games / Rockstar Games). Если после этого RAGE:MP все равно не работает - вам нужно дождаться выхода патча для самого мультиплеера (обычно это занимает от нескольких часов до нескольких дней). Новости и апдейты Rockstar Games - https://www.rockstargames.com/newswire/ Статус всех служб для Rockstar Games Launcher и поддерживаемых игр: https://support.rockstargames.com/ru/servicestatus
Grand Theft Auto 5 (+ GTA Online) последний раз были обновлены:
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Привет! Если ты только начинаешь изучать верстку интерфейсов, то могу порекомендовать тебе следующие шаги:
1. Основы HTML и CSS - эти языки являются основой для создания интерфейсов. Начни с изучения их синтаксиса, структуры и возможностей.
2. Flexbox и Grid - эти CSS-технологии помогут добиться гибкости и эффективности в расположении элементов интерфейса.
3. Адаптивный дизайн - изучи принципы создания интерфейса, который хорошо отображается на разных устройствах и разрешениях.
4. JavaScript - для добавления интерактивности в свой интерфейс, изучи основы JavaScript. Это поможет создавать динамические элементы и обрабатывать пользовательские действия.
Также рекомендую посмотреть курсы на платформах, таких как Coursera, Udemy и freeCodeCamp, где ты сможешь найти обширные руководства по верстке интерфейсов в игры. Удачи в изучении!
1. Основы HTML и CSS - эти языки являются основой для создания интерфейсов. Начни с изучения их синтаксиса, структуры и возможностей.
2. Flexbox и Grid - эти CSS-технологии помогут добиться гибкости и эффективности в расположении элементов интерфейса.
3. Адаптивный дизайн - изучи принципы создания интерфейса, который хорошо отображается на разных устройствах и разрешениях.
4. JavaScript - для добавления интерактивности в свой интерфейс, изучи основы JavaScript. Это поможет создавать динамические элементы и обрабатывать пользовательские действия.
Также рекомендую посмотреть курсы на платформах, таких как Coursera, Udemy и freeCodeCamp, где ты сможешь найти обширные руководства по верстке интерфейсов в игры. Удачи в изучении!
Это же откровенный пиздеж. Ну либо у нас разный ютуб с тобой, конечно...но кроме одного видео на ютубе по верстке окна регистрации, я ничего не нашел.
Шел 2024 год на дворе, ютуб ПЕРЕПОЛНЕН видосами по верстке.
Помимо этого, есть огромное количество курсов по верстке, где буквально от А до Я тебе будут ложечку в рот засовывать и разжевывать вместе с тобой все.
вёрстка интерфейсов в игру абсолютно ничем не отличается от просто вёрстки интерфейсовПривет ребят, кто может дать курсы по верстке интерфейсов в игру? Я просто только начал разбираться во всем этом, но кроме одного видео на ютубе по верстке окна регистрации, я ничего не нашел. Что посоветуете первоначально изучить?
это всё тот же браузер
тебе не нужно искать видосы по вёрстке ИМЕННО для рейжа, подойдут просто любые уроки вёрстки
Привет!
Для того чтобы начать этим заниматься прежде всего должно уже быть понимание html, css и знать как работать с Figma.
И так же должны быть начальные знания JS.
Далее ты должен выбрать свой путь, остаться ли на ванильном js или выбрать фреймворк - react, vue.
В принципе уже основа есть, нужна практика!
Практики на этом форуме много, вот выложенные дизайны тут
Посмотреть код-пример работ можешь тут
Так как данная сфера очень творческая, тебе нужно научиться верстать в точь-точь, перфект пиксель!
Ну а дальше подтягивать js и пробовать писать простую логику.
И да самое важное, научиться делать анимации в css! Но это для тебя уже будет hight lvl!
И на десерт познакомиться с typescript и начать с ним работать.
Из таких особенностей ты должен знать, что:
1. blur в свойствах лучше избегать, из-за него лагает интерфейс.
2. Здесь адаптивность отличается от веба немного, в принципе достаточно переводить px на vh по формуле -
Но будет плохо верстка смотреться на маленьких экранах, там уже через media надо будет блоки подстраивать под размер или использовать прекрасное свойство zoom для уменьшения (в редких случаях).
В принципе все.
Но если у тебя цель заработать много денег, то могу огорчить, очень редко когда появляются проекты с хорошим финансированием и зачастую тебя будут просить делать работу за копейки. Но если нет цели заработка много денег, то Добро пожаловать!
UPD:
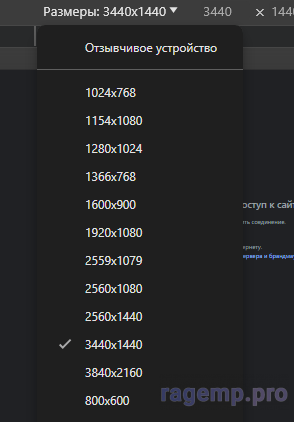
Вот список размеров экранов, благодаря которым проверяю визуально, как отображается интерфейс.

Для того чтобы начать этим заниматься прежде всего должно уже быть понимание html, css и знать как работать с Figma.
И так же должны быть начальные знания JS.
Далее ты должен выбрать свой путь, остаться ли на ванильном js или выбрать фреймворк - react, vue.
В принципе уже основа есть, нужна практика!
Практики на этом форуме много, вот выложенные дизайны тут
Посмотреть код-пример работ можешь тут
Так как данная сфера очень творческая, тебе нужно научиться верстать в точь-точь, перфект пиксель!
Ну а дальше подтягивать js и пробовать писать простую логику.
И да самое важное, научиться делать анимации в css! Но это для тебя уже будет hight lvl!
И на десерт познакомиться с typescript и начать с ним работать.
Из таких особенностей ты должен знать, что:
1. blur в свойствах лучше избегать, из-за него лагает интерфейс.
2. Здесь адаптивность отличается от веба немного, в принципе достаточно переводить px на vh по формуле -
Код:
px / 10.8 = vh
Дано:
10px - px
Найти:
vh
10px / 10.8 = 0.9259259259259259vhВ принципе все.
Но если у тебя цель заработать много денег, то могу огорчить, очень редко когда появляются проекты с хорошим финансированием и зачастую тебя будут просить делать работу за копейки. Но если нет цели заработка много денег, то Добро пожаловать!
UPD:
Вот список размеров экранов, благодаря которым проверяю визуально, как отображается интерфейс.
Последнее редактирование:
Формула сверху не очень корректна, она взята для 1920x1080.
vh = view height = высота экрана. Она различается, но самые частые значения: 1080, 1200, 1440, 1600.
vw = view weight = ширина экрана. Тут все как и с высотой, только самые частые значения: 1920, 2560.
Дели на 10.8, 12, 14.4, 16 соответственно
Исходя из вышесказанного, лучше всего верстать под 1920x1080, 1920x1200*, 2560x1440,2560x1600*.
* - Оптимально, так как если сделать адаптивность интерфейса, то разницы заметно не будет. Как правило, на данный момент все верстают исключительно на FullHD(1920x1080), но я бы советовал начинать это делать и на 2K, так как люди все больше и больше переходят на более современные мониторы.(на GTA5RP не подвезли верстку под 2K и игроки дрочатся в пиксели в UI)
vh = view height = высота экрана. Она различается, но самые частые значения: 1080, 1200, 1440, 1600.
vw = view weight = ширина экрана. Тут все как и с высотой, только самые частые значения: 1920, 2560.
Дели на 10.8, 12, 14.4, 16 соответственно
Исходя из вышесказанного, лучше всего верстать под 1920x1080, 1920x1200*, 2560x1440,2560x1600*.
* - Оптимально, так как если сделать адаптивность интерфейса, то разницы заметно не будет. Как правило, на данный момент все верстают исключительно на FullHD(1920x1080), но я бы советовал начинать это делать и на 2K, так как люди все больше и больше переходят на более современные мониторы.(на GTA5RP не подвезли верстку под 2K и игроки дрочатся в пиксели в UI)
Формула сверху не очень корректна, она взята для 1920x1080.
vh = view height = высота экрана. Она различается, но самые частые значения: 1080, 1200, 1440, 1600.
vw = view weight = ширина экрана. Тут все как и с высотой, только самые частые значения: 1920, 2560.
Дели на 10.8, 12, 14.4, 16 соответственно
Исходя из вышесказанного, лучше всего верстать под 1920x1080, 1920x1200*, 2560x1440,2560x1600*.
* - Оптимально, так как если сделать адаптивность интерфейса, то разницы заметно не будет. Как правило, на данный момент все верстают исключительно на FullHD(1920x1080), но я бы советовал начинать это делать и на 2K, так как люди все больше и больше переходят на более современные мониторы.(на GTA5RP не подвезли верстку под 2K и игроки дрочатся в пиксели в UI)
Спасибо за разъяснения, не учла в своем ответе.
Но стандартно делают всегда дизайн на 1920x1080. И с использованием vh он отлично себя ведет на больших экранах.
Мы не можем знать как сделана адаптивность у GTA5RP. Если изначально она была сделана с использованием vh, то на больших мониторах отлично бы смотрелась!
Чуть еще дополню, лучше ширину в wPoint переводить(0,052). Т.к иначе будут проблемы на мониторах 16:10, все элементы будут слишком большие, так как их ширина и высота зависит лишь от высоты экрана. Т.е 2560x1440 и 2560х1600 будут выглядять по-разному и весьма уродовать интерфейс. Познал на личном опыте D:Спасибо за разъяснения, не учла в своем ответе.
Но стандартно делают всегда дизайн на 1920x1080. И с использованием vh он отлично себя ведет на больших экранах.
Мы не можем знать как сделана адаптивность у GTA5RP. Если изначально она была сделана с использованием vh, то на больших мониторах отлично бы смотрелась!
Поделиться: