Конечно,
Animcontainer / index.svelte
JavaScript:
<script>
import './main.sass'
</script>
<div id="animcontainer">
<slot / >
</div>
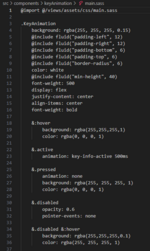
Animcontainer / main.sass
CSS:
#animcontainer
position: absolute
width: 100%
height: 100%
left: 0
top: 0
//background: rgba(39, 38, 55, 0.65)
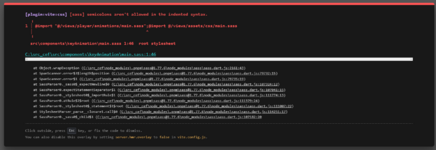
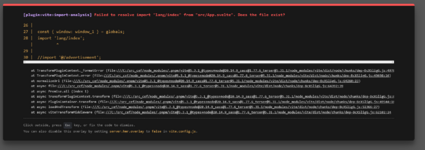
Вот ошибки в src_cef/views/player/animations/main.sass:
Посмотреть вложение 14862Посмотреть вложение 14861Посмотреть вложение 14863
Я пробовал разные методы импорта и файлы, но не получилось.
main.js:
JavaScript:
import App from './views/player/license/index.svelte';
// C:\src_cef\src\views\player\animations\element.svelte
// C:\src_cef\src\views\player\battlepass\index.svelte
// C:\src_cef\src\views\vehicle\lscustom\index.svelte
// C:\src_cef\src\views\player\license\index.svelte
import moment from 'moment';
import momentDurationFormatSetup from 'moment-duration-format';
momentDurationFormatSetup(moment)
window.wait = time => new Promise(resolve => setTimeout(resolve, time))
moment.locale('ru');
//console.log(TimeFormat ("2021-08-17T00:44:10.8644836+03:00", "H:M DD.MM.YYYY"))
//console.log(TimeFormat ("8/18/2021 12:34:38 AM", "H:M DD.MM.YYYY"))
const app = new App({
target: document.body,
});
export default app;
оригинальный App.svelte:
Посмотреть вложение 14865
Я не супер профессиональный фронтендер, и могу слегка где-то ошибаться
Но на первый взгляд - ты напихал огромное количество лишнего в стандартный цеф редаги и проблемы которые у тебя возникают - это главным образом проблемы зависимостей и конфликтов внутри твоего проекта
Не стоит просто хуярить всё подряд как в мусорную кучу
Судя по твоему package.json из первого сообщения - у тебя появился например Vite, там ещё ещё и ts (что уже нихуя себе)
Вот эта ошибка
Возникает потому что Vite где-то грузит css, пока твой проект ожидает sass файлов, так как этот модуль у тебя тоже установлен.
А sass - не использует точку с запятой, ну и вообще чуть-чуть отличается (табуляцией в основном).
Тебе об этом и пишет ошибка - sass просто не распознаёт этот символ.
В твоей последней ошибке ясно написано, что к файлу просто указан неверный путь.
Разбираться с зависимостями и нормальной работой установленных пакетов между собой - довольно неблагодарное занятие.
Стоит обратится с этим к тому, кто напихал тебе в проект столько лишнего, и решил что мало нам свелти с вебпаком, давай ещё вуе, вите, тайпскрипт и ещё какого-нибудь говна напихаем целую кучу.
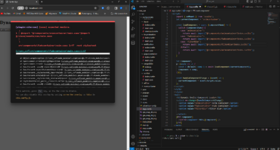
Причём тут cygwin я вообще не понял честно говоря. У него здесь нет никаких проблем.