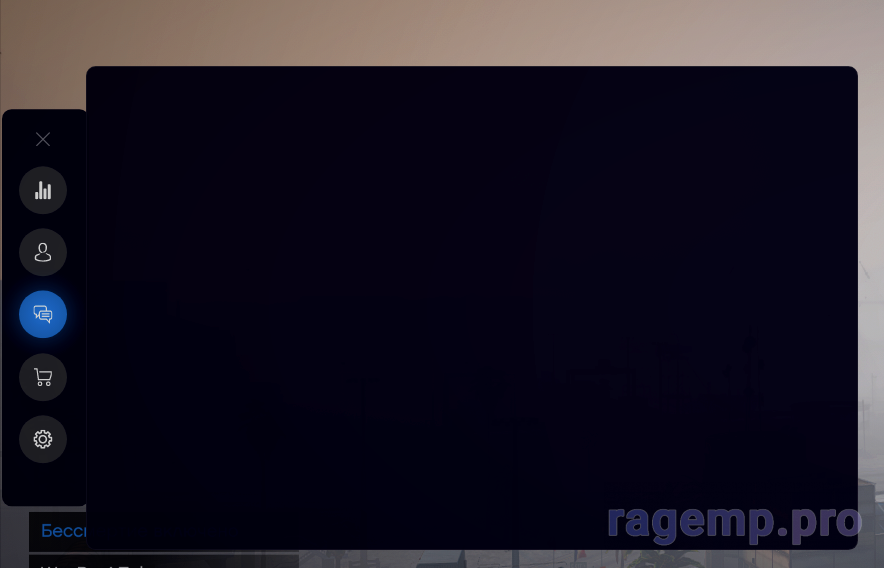
В меню нету ничего, ни картинок, ни текста

Дебаггер выдает ошибку по этим стокам:
Дебаггер выдает ошибку по этим стокам:
document.querySelector(".mappings_block").style.left = '${m * ratio + b + offset}px';`
[ICODE] <script>function updateSafeZoneSize(screenWidht, screenHeight, safeZoneSize) {var savezoneDiv = document.getElementById("safezone");safeZoneSize = (((1.0 - safeZoneSize) * 0.5) * 100.0);savezoneDiv.style.right = savezoneDiv.style.left = ((screenWidht / 100) * safeZoneSize) + "px";savezoneDiv.style.top = savezoneDiv.style.bottom = ((screenHeight / 100) * safeZoneSize) + "px";return true;}</script>