<script>
let notifications = [];
window.hudStore.showDoorNotification = (text, type) => {
const notification = {
id: Date.now(),
text,
type,
icon: type === 'opened' ? 'hudevoicon-unlock' : 'hudevoicon-lock'
};
notifications = [...notifications, notification];
setTimeout(() => {
notifications = notifications.filter(n => n.id !== notification.id);
}, 3000);
};
</script>
<div class="hudevo__door-notifications">
{#each notifications as notification (notification.id)}
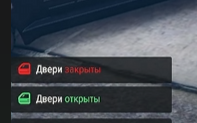
<div class="hudevo__door-notification" class:opened={notification.type === 'opened'}>
<i class={notification.icon}></i>
<span class="hudevo__door-notification_text">{notification.text}</span>
</div>
{/each}
</div>
.hudevo__door-notifications
position: absolute
left: 50%
transform: translateX(-50%)
@include fluid("bottom", 200)
display: flex
flex-direction: column
align-items: center
@include fluid("gap", 5)
z-index: 999
.hudevo__door-notification
display: flex
align-items: center
@include fluid("gap", 8)
@include fluid("padding", 8, 12)
background: rgba(248, 40, 71, 0.15)
border-radius: 6px
i
@include fluid("font-size", 16)
color: #F82847
&_text
color: #F82847
font-weight: 500
@include fluid("font-size", 14)
&.opened
background: rgba(67, 168, 67, 0.15)
i, .hudevo__door-notification_text
color: #43A843