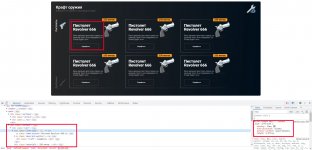
1.
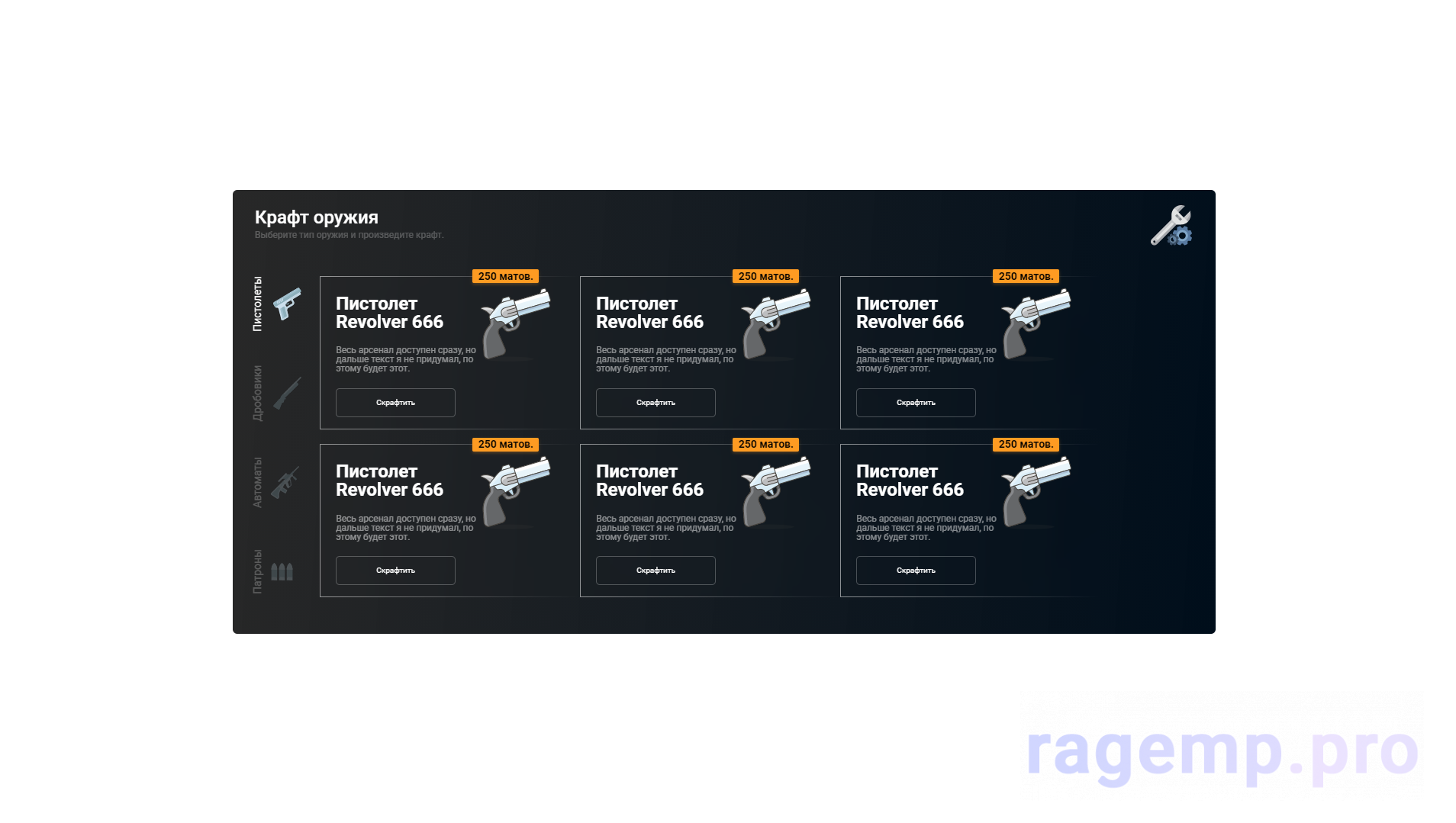
Посмотреть вложение 2915
1.1. Для чего хэдеру фикс ширина? Задай 100%
1.2. Задай классы #craft-weapon header div и внутренним спанам(#craft-weapon header div > span:nth-child(1) тебе самому не лень такое писать?).
1.2.1. Ненужный спан, display flex для того чтобы дать margin-bottom и еще непонятный align-items: center. Замени span на p, убери display: flex и align-items: center = лишние 4 строки
2.
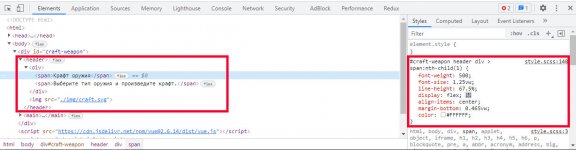
Посмотреть вложение 2916
2.1. Опять лень задать классы элементам ):
3.
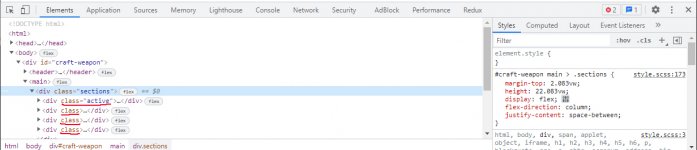
Посмотреть вложение 2918
3.1.. Если задал фикс. высоту, то сделай на крайний случай скролл. Удалим пару элементов и они разъезжаются из-за ненужного display: flex. Почему просто не задать потомкам отступ снизу?
4.
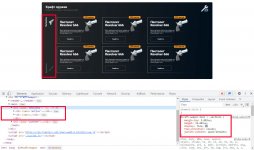
Посмотреть вложение 2919
4.1. Флекс ради флекса? На кой черт он тут нужен? Ну и кнопку можно было бы сделать через button
4.2. name-section: зачем margin-top? Зачем флекс? Фикс ширина(для примера поставил Revolver 6667) и в итоге будет на 3 строчки.
4.3. descript-section: зачем флекс? Зачем фикс ширина? Задай одну фикс ширину родителю '.info-slot'
5.
Посмотреть вложение 2921
5.1. Опять флекс. Зачем фикс. ширина и высота? Если их будет больше 10000?
Посмотреть вложение 2922 position: absolute, но двигаем через margin.
Основное это ненужные флексы и очень длинный доступ к элементам в css( = дать классы и проблема решиться)