-
Будьте внимательны, не попадайтесь на уловки мошенников и при возможности используйте наш сервис. Также ознакомьтесь - Рекомендации по защите от мошенников.
-
Из-за обновления GTA 5 (был добавлен новый патч) может временно не работать вход в RAGE Multiplayer.Ошибка: Ваша версия Grand Theft Auto V не поддерживается RAGE Multiplayer.ERROR: Your game version is not supported by RAGE Multiplayer.Данная ошибка говорит о том, что GTA V обновилась до новой версии (GTA Online тоже). Вам необходимо обновить саму игру в главном меню вашего приложения (Steam / Epic Games / Rockstar Games). Если после этого RAGE:MP все равно не работает - вам нужно дождаться выхода патча для самого мультиплеера (обычно это занимает от нескольких часов до нескольких дней). Новости и апдейты Rockstar Games - https://www.rockstargames.com/newswire/ Статус всех служб для Rockstar Games Launcher и поддерживаемых игр: https://support.rockstargames.com/ru/servicestatus
Grand Theft Auto 5 (+ GTA Online) последний раз были обновлены:
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[БАТЛ] Prostak vs UchihaMadara
- Автор темы UchihaMadara
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
1. Подгонял под стандартные разрешения, видимо что-то пропустил. Можешь взглянуть на media в самом конце css. +
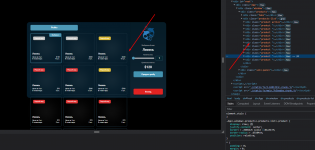
- Шо с выравниванием? УехалоПосмотреть вложение 2412
- Где ховер? Посмотреть вложение 2414
- Скролла нет и по этому не понятно изначально, есть ли ещё элементы в магазине.Посмотреть вложение 2415
- Где отступ между кнопками и списком элементов? Выглядит топорно. Сам цвет бэкграунда Посмотреть вложение 2416
- Почему справа есть отступ, а слева нет? + сверху какой то отступПосмотреть вложение 2417
- Сначала выбираешь элемент где количество больше, в range тянешь на максимум и переключаешь на другой итем, а максимум не уменьшается и соответственно дюп или как тамПосмотреть вложение 2418
- А почему сюда не присылать просто значение условно 0,1,2,3 или строку "rare", "epic", "legendary"? А вообще мб стоило расконтролить момент с кастомными классами чтобы присылалось название и цвет плашки? А ещё если выбрать все три качества в тру, то будет лишь первый, что скорее всего по логике неправильно.Посмотреть вложение 2419Посмотреть вложение 2420
Вопросы к Простаку
2. Ховер - не был изображен на макете.
3. Скролл - не показан на макете, но человек, чей дизайн, сказал что скролл должен быть. Принял решение сделать его невидимым
4. Сделал отступ в padding, хотя нужно было в margin, согласен. +
5. Сделал отступ в padding, хотя нужно было в margin, согласен. +
6. Не сбил значение по нажатию, согласен. +
7. А разница?
Случайность, заметил уже после.7 пункт тоже об этом думал.
+ почему цена указывается строкой, а не числом? тоже странно.
С другой стороны, слишком маленький проект, что бы делать компоненты.В варике учихи вообще не вижу использование компонентов
Хм, а что значит маленький проект?) Как минимум можно отделить список товаров и корзина.С другой стороны, слишком маленький проект, что бы делать компоненты.
Согласен, можно было сделать без компонентов, но я хотел показать все, чем полезен React. Передача пропсов/функций и тот-же прием этих самых данных.
Если я не тупич, во vue тоже так монаХм, а что значит маленький проект?) Как минимум можно отделить список товаров и корзина.
Согласен, можно было сделать без компонентов, но я хотел показать все, чем полезен React. Передача пропсов/функций и тот-же прием этих самых данных.
- Шо по компонентам?
- Оверфлоу не настроен в списке продуктов
- Опять же нет ховеров
- Шо за отступ?
- Если что то кастомное придёт с сервера, то блок с видом не растягивается
- Транзишиона нет. Переход грубовато выглядит
- Не знаю точно насчёт этого, но если добавить вторую вкладку(как у простака), то они будут прижаты друг к другу(justify бы настроить)
- Насколько я понимаю, тут и без пустого спана всё будет нормально, чи не?
Вопросы к учихе
Вложения
А вообще, желательно бы ссылочку на фигму прикрепить, а то я мб тупые вопросы задаю. Но задавал честно, по своему мнению, смотря просто на вёрстку.(Мб некоторых вещей вообще не должно быть, а я доебался)
А вообще, желательно бы ссылочку на фигму прикрепить, а то я мб тупые вопросы задаю. Но задавал честно, по своему мнению, смотря просто на вёрстку.(Мб некоторых вещей вообще не должно быть, а я доебался)
чсвКонтент пошёл. Интересно кто инициировал этот спор.
Да именно так. Ни скролла, ни ховера, ни кастомных названий. Рандомчик подъебал. Скинул тз, а потом «ой, я не знаю что там, я в интернете нашёл этот дизайн»А вообще, желательно бы ссылочку на фигму прикрепить, а то я мб тупые вопросы задаю. Но задавал честно, по своему мнению, смотря просто на вёрстку.(Мб некоторых вещей вообще не должно быть, а я доебался)
Ну окей, про ховеры и тд понятно, вопрос по пунктам 2,4,5,7,8 остаётся. Вопросы чисто по коду и результату этого кода.Вообще, я бы предложил кодерам смотреть именно на код, на то, как он написан. Все ховеры, скроллы, транзишионы и тд сделает даже чудик @Рикардо
2. В тз не было ничего про скроллы
4. Тестил у себя, все было ок, позже сделаю ещё пару тестов.
5. Тз размытое. На дизайне было везде «редкий вид»
7. Вторая вкладка отсутствовала в дизайне, но ты прав.
8. Так и есть, моя невнимательность
4. Тестил у себя, все было ок, позже сделаю ещё пару тестов.
5. Тз размытое. На дизайне было везде «редкий вид»
7. Вторая вкладка отсутствовала в дизайне, но ты прав.
8. Так и есть, моя невнимательность
Они обязательны для такого маленького интерфейса? Здесь почти нечего разбивать на компонентыВ варике учихи вообще не вижу использование компонентов
Не ну а реально, нахрена тогда вообще компонентыОни обязательны для такого маленького интерфейса? Здесь почти нечего разбивать на компоненты
@Mikhayloff мог и не голосовать, не тратить свое время. Твой голос не засчитается
Все и так знают, за кого ты отдаешь голос
Все и так знают, за кого ты отдаешь голос
Если голосуете - отпишите пару строк хотя бы что и почему..
Мне код UchihaMadara кажется более простым и приятным глазу.
Мне код UchihaMadara кажется более простым и приятным глазу.
- Статус
- В этой теме нельзя размещать новые ответы.
Поделиться: