Твой норм, я считаю. Не считаются голоса - наши с простаком, ноунеймов, дизайнеров и некодеровДа бля, а меня то опять за что?
Шо вы такие душные.
Мой голос тоже не засчитывается? Хотя по факту в обе работы расписал.
-
Будьте внимательны, не попадайтесь на уловки мошенников и при возможности используйте наш сервис. Также ознакомьтесь - Рекомендации по защите от мошенников.
-
Из-за обновления GTA 5 (был добавлен новый патч) может временно не работать вход в RAGE Multiplayer.Ошибка: Ваша версия Grand Theft Auto V не поддерживается RAGE Multiplayer.ERROR: Your game version is not supported by RAGE Multiplayer.Данная ошибка говорит о том, что GTA V обновилась до новой версии (GTA Online тоже). Вам необходимо обновить саму игру в главном меню вашего приложения (Steam / Epic Games / Rockstar Games). Если после этого RAGE:MP все равно не работает - вам нужно дождаться выхода патча для самого мультиплеера (обычно это занимает от нескольких часов до нескольких дней). Новости и апдейты Rockstar Games - https://www.rockstargames.com/newswire/ Статус всех служб для Rockstar Games Launcher и поддерживаемых игр: https://support.rockstargames.com/ru/servicestatus
Grand Theft Auto 5 (+ GTA Online) последний раз были обновлены:
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[БАТЛ] Prostak vs UchihaMadara
- Автор темы UchihaMadara
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
О каких массивах в одну строку ты говоришь? ПокажиА кто не понял мой код? Я вроде бы не говорил что твой, либо мой код - хуевый. Читаемость кода у тебя лучше, но в данный момент я оцениваю структуру. Я бы не сказал что у нас сильно отличается читаемость. Просто у тебя массивы в одну строку (можно сказать), а у меня плагин специальный, который автоматически все разворачивает. Тут я уже не при чем. А если что не понятно по моему коду, то скажи, потому что как по мне, читаемость кода 99%
Выразился не правильно. Массивы объектов у тебя структурированы по типу {item: item, id: id, rare: rare}, а у меня раскидано по строчкам, что занимает более 100-200 строк. Но это так делает плагин, с VisualО каких массивах в одну строку ты говоришь? Покажи
Я выделил это потому что мне показалось это более читаемым, а не чтобы как-то предьявить за что-то.
У обоих есть ошибки и косяки. Я конечно не сторонник Учихи и более по душе мне Простак, но тут честно голос присуждаю Учихе.
У простака есть нелогичные моменты, тот же самый 7 вариант, другому кодеру будет сложней его разобрать, есть еще косяки с версткой.
У простака есть нелогичные моменты, тот же самый 7 вариант, другому кодеру будет сложней его разобрать, есть еще косяки с версткой.
Тебе сделать ревью твоего кода?Выразился не правильно. Массивы объектов у тебя структурированы по типу {item: item, id: id, rare: rare}, а у меня раскидано по строчкам, что занимает более 100-200 строк. Но это так делает плагин, с Visual
Я выделил это потому что мне показалось это более читаемым, а не чтобы как-то предьявить за что-то.
Ты же упадешь сразу
Хмм, а что не логичного в 7-м варианте? Там же все логично и просто. На клиентку приходит JSON со значениями редкости. Тот же самый, что приходит и у мадары. Тут смысл то один и тот же. Просто мадара это сделал в числах, а я сделал это именно так. Может быть и было правильнее и проще сделать так, как сделал мадара. Но код как по мне, от этого не хужеУ обоих есть ошибки и косяки. Я конечно не сторонник Учихи и более по душе мне Простак, но тут честно голос присуждаю Учихе.
У простака есть нелогичные моменты, тот же самый 7 вариант, другому кодеру будет сложней его разобрать, есть еще косяки с версткой.
Парни, оцените мой говнокод.
Готов открыть окно от духоты.

 github.com
github.com
Сделал за пару часов.
Готов открыть окно от духоты.
GitHub - MrPeaceDuke/cef-fish
Contribute to MrPeaceDuke/cef-fish development by creating an account on GitHub.
Сделал за пару часов.
@Prostak почему твой код плох? Давай разберем
1. Табуляция - ты её совсем не соблюдаешь.

Ни в твоих прошлых работах её не было, ни сейчас. Это очень важный момент. Другой кодер потеряет всякое желание в твоем коде разбираться, если там нет толковой табуляции.
Ресурс для чтения информации: https://learn.javascript.ru/coding-style
2. if/else statement

3. Нейминг

Длинные названия не имеющие смысловой нагрузки.
У тебя везде либо item-block, либо filter-block.
Какую смысловую нагрузку несет слово block в названии класса?
Когда ты пишешь <div />, уже понятно, что это будет block
Еще увидел у тебя "take-this-item", как призыв к действую в названии класса. Такое тоже будет недопустимо в нейминге.
Название класса должно характеризовать элемент, а не обращаться к кодеру.
Это отличается от функций JS, где должен использоваться исключительно глагол - changeIndex, disableElement, enableElement и тд
4. Использование this.state в render

Здесь могу посоветовать прочитать про pure render
5. SVG компонент как поле в объекте???? и одинаковый ID для разных элементов

Если уж так хочется SVG, то делаем отдельный компонент, который будет рендерить SVG и только SVG. Если хочется ID использовать, то на крайний случай можно передать в props число и будет Layer_1, Layer_2 и тд
6. Возвращаемся к if/else statement

7. Напоследок "поясни за шмот"
@koltr Кто там кукарекал про то, что в моем коде нет компонентов?
Так вот тебе 2 компонента, которые являются не компонентами, а хер пойми чем.
Они одинаковы на 95%
Зачем было делать 2 функции, когда можно в одной обрабатывать логику

1. Табуляция - ты её совсем не соблюдаешь.
Ни в твоих прошлых работах её не было, ни сейчас. Это очень важный момент. Другой кодер потеряет всякое желание в твоем коде разбираться, если там нет толковой табуляции.
Ресурс для чтения информации: https://learn.javascript.ru/coding-style
2. if/else statement
JavaScript:
// Если хочется писать быдлокод, то пиши вот так
if (id === 1)
this.setState({ activeFist: true })
else if (id === 2)
this.setState({ activeFist: false })
// Или вот так
// Вообще непонятно, почему ты передаешь какие-то цифры, чтобы потом что-то включить/выключить
// И табы реализуются совсем по-другому
// А конкретно вот так
// Есть список табов и текущий index таба
this.state = {
tabs: ["Рыбы", "Морепродукты"],
tab: 0
}
// Функция смены таба
changeSection = (i) => {
if (this.state.tabs[i] != null)
this.setState({ tab: id })
}3. Нейминг
Длинные названия не имеющие смысловой нагрузки.
У тебя везде либо item-block, либо filter-block.
Какую смысловую нагрузку несет слово block в названии класса?
Когда ты пишешь <div />, уже понятно, что это будет block
Еще увидел у тебя "take-this-item", как призыв к действую в названии класса. Такое тоже будет недопустимо в нейминге.
Название класса должно характеризовать элемент, а не обращаться к кодеру.
Это отличается от функций JS, где должен использоваться исключительно глагол - changeIndex, disableElement, enableElement и тд
4. Использование this.state в render
Здесь могу посоветовать прочитать про pure render
5. SVG компонент как поле в объекте???? и одинаковый ID для разных элементов
Если уж так хочется SVG, то делаем отдельный компонент, который будет рендерить SVG и только SVG. Если хочется ID использовать, то на крайний случай можно передать в props число и будет Layer_1, Layer_2 и тд
6. Возвращаемся к if/else statement
JavaScript:
// Такая форма записывается следующим образом
let rares = {
rare: "rare-block rare-rare-item",
epic: "rare-block epic-rare-item",
legendary: "rare-block legendary-rare-item"
}
// Далее получаем className
let itemClass = rares[item.rare]
<div className={itemClass} />7. Напоследок "поясни за шмот"
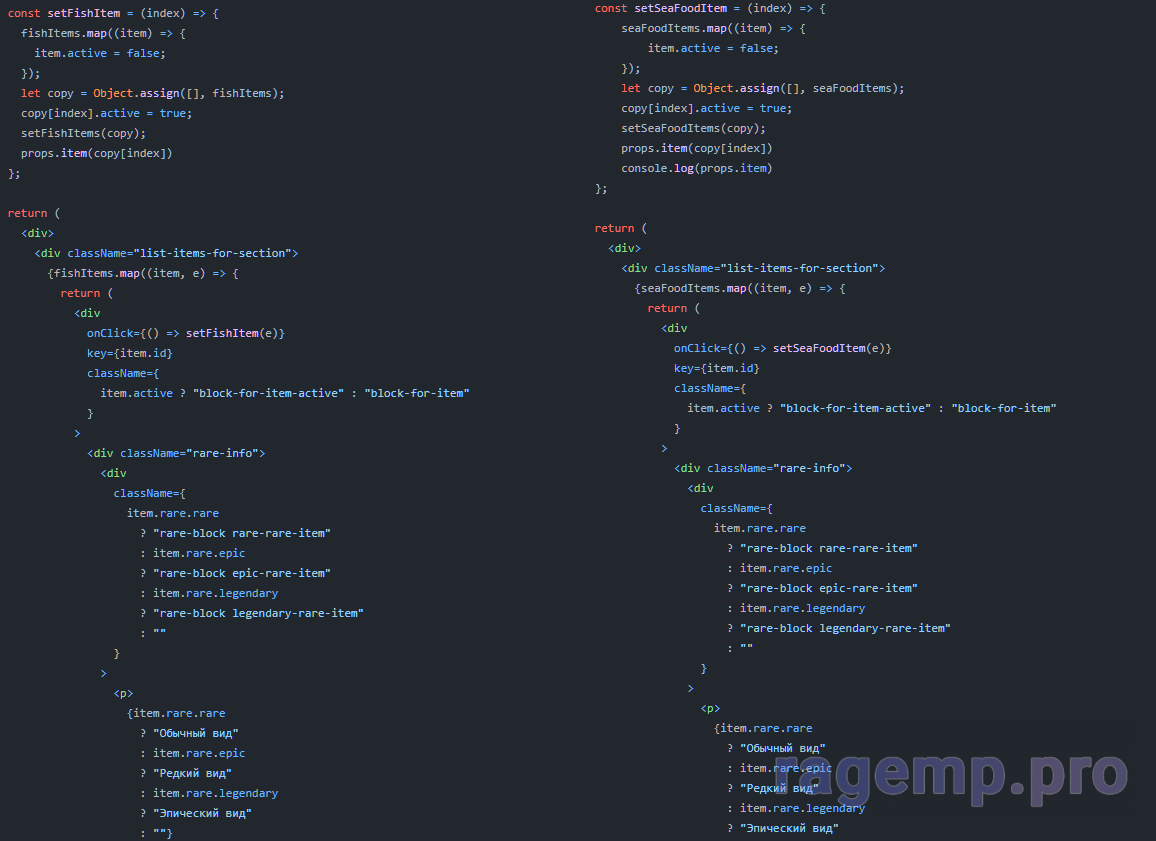
@koltr Кто там кукарекал про то, что в моем коде нет компонентов?
Так вот тебе 2 компонента, которые являются не компонентами, а хер пойми чем.
Они одинаковы на 95%
Зачем было делать 2 функции, когда можно в одной обрабатывать логику
Вложения
Это ты типа соединил мой код и простака? И от себя добавил дец ?)Парни, оцените мой говнокод.
Готов открыть окно от духоты.

GitHub - MrPeaceDuke/cef-fish
Contribute to MrPeaceDuke/cef-fish development by creating an account on GitHub.github.com
Сделал за пару часов.
Не, у вас по коду ничего не брал, данных входные только взял в каком-то репозитории.(Вроде у тебя)Это ты типа соединил мой код и простака? И от себя добавил дец ?)
А так, всё написал сам, как раз таки по всем замечаниям вроде(хоть и своим)
Последнее редактирование:
Хм, на первом скрине табуляцию не правильно отобразил. Закрывающая скобка идёт не от super(props). И ещё раз говорю, у меня плагин, который табулирует все автоматически, чтобы это смотрелось - хорошо. Если ты не согласен с плагином, то увы, вопросы задавать нужно не мне.@Prostak почему твой код плох? Давай разберем
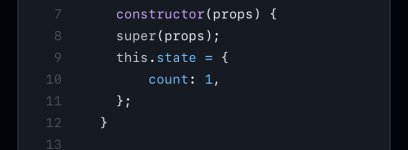
1. Табуляция - ты её совсем не соблюдаешь.
Посмотреть вложение 2437
Ни в твоих прошлых работах её не было, ни сейчас. Это очень важный момент. Другой кодер потеряет всякое желание в твоем коде разбираться, если там нет толковой табуляции.
Ресурс для чтения информации: https://learn.javascript.ru/coding-style
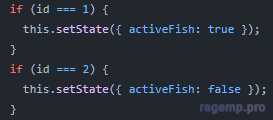
2. if/else statement
Посмотреть вложение 2438
JavaScript:// Если хочется писать быдлокод, то пиши вот так if (id === 1) this.setState({ activeFist: true }) else if (id === 2) this.setState({ activeFist: false }) // Или вот так // Вообще непонятно, почему ты передаешь какие-то цифры, чтобы потом что-то включить/выключить // И табы реализуются совсем по-другому // А конкретно вот так // Есть список табов и текущий index таба this.state = { tabs: ["Рыбы", "Морепродукты"], tab: 0 } // Функция смены таба changeSection = (i) => { if (this.state.tabs[i] != null) this.setState({ tab: id }) }
3. Нейминг
Посмотреть вложение 2439
Длинные названия не имеющие смысловой нагрузки.
У тебя везде либо item-block, либо filter-block.
Какую смысловую нагрузку несет слово block в названии класса?
Когда ты пишешь <div />, уже понятно, что это будет block
Еще увидел у тебя "take-this-item", как призыв к действую в названии класса. Такое тоже будет недопустимо в нейминге.
Название класса должно характеризовать элемент, а не обращаться к кодеру.
Это отличается от функций JS, где должен использоваться исключительно глагол - changeIndex, disableElement, enableElement и тд
4. Использование this.state в render
Посмотреть вложение 2441
Здесь могу посоветовать прочитать про pure render
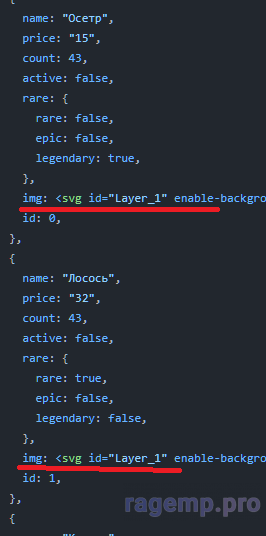
5. SVG компонент как поле в объекте???? и одинаковый ID для разных элементов
Посмотреть вложение 2442
Если уж так хочется SVG, то делаем отдельный компонент, который будет рендерить SVG и только SVG. Если хочется ID использовать, то на крайний случай можно передать в props число и будет Layer_1, Layer_2 и тд
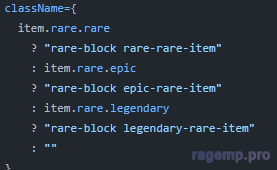
6. Возвращаемся к if/else statement
Посмотреть вложение 2443
JavaScript:// Такая форма записывается следующим образом let rares = { rare: "rare-block rare-rare-item", epic: "rare-block epic-rare-item", legendary: "rare-block legendary-rare-item" } // Далее получаем className let itemClass = rares[item.rare] <div className={itemClass} />
7. Напоследок "поясни за шмот"
@koltr Кто там кукарекал про то, что в моем коде нет компонентов?
Так вот тебе 2 компонента, которые являются не компонентами, а хер пойми чем.
Они одинаковы на 95%
Зачем было делать 2 функции, когда можно в одной обрабатывать логику
Посмотреть вложение 2445
Прочитал щас все твои сообщения, просто игра на публику, по сути. Играешь на тех, кто не шарит. Люди посмотрят что мой код разъебали - будут думать так, что код хуйня.
Единственное с чем согласен, так это 2 одинаковых компонента. Я уже писал что у меня были планы на 10 число, 11 числа я можно сказать был не очень свеж и сел за работу вечером. Я просто чисто физически не успел и было принято решение сделать ещё один компонент.
опять же ты говоришь разные ID для всех элементов. Я ID для всех элементов ручками прописывал, а ты указал на ID SVG чтоль?) Если да, то там изображение то одно.
По поводу нейминга, когда я учился, мне говорили о том, что названия должны быть максимально информативные. Не должно быть такого как “fish” “sea-food”. Я использую “block”, в тех местах где это нужно. Некоторые блоки я поясняю как “txt”. Чтобы человек понял, что этот блок - не является блоком, а просто делает что-то для текста который в нем содержится. По поводу take - могу сказать одно, мой английский на низком уровне. Сидеть и переводить каждый класс в переводчике - бред. Ты указал что у меня почти все элементы “filter-block”, опять напиздел. Там один блок “filter” и один блок “filter-block”. А если бы была задача сделать изображения в блоках, то я бы не использовал SVG так. Это я от себя дополнил, на скорую руку. Если ты не заметил, то они даже не подстраиваются под экран.
Согласен что проверка на редкость, которую показал ты выглядит приятнее и правильнее использовать ее. Но то что ты написал что это правильно, впервые слышу. Как меня учили, то про это слова не говорили. А если ты выдвигаешь свою позицию, как делаешь ты - то это не значит что это правильно. Это значит то, что тебе нравится так делать.
Итого:
Учиха указал на то что у меня хуевый код потому что не соблюдается табуляция. (Скриншот прикрепил не правильный, там с табуляцией все ок)
Спросил почему я передаю какие-то цифры в функцию. Да для того чтобы назначить активной категорию.
Нейминг, лично для меня, достаточно информативный и я понимаю что и где
Ладно, Учиха, тут по сути не все по теме и не должно быть такого, я так делаю - так правильно. Я соглашусь со state и двумя одинаковыми компонентами. Остальное, не очень понятно мне
Но бля, это плагин. Я сейчас умоюсь, кофе выпью и гифку сюда закину. То что плагин автоматически все подстраиваетСкрин про табуляцию криво сделал. Вот тебе ещё один скрин
Я же у тебя спросил в дискорде, готов ли ты выложить работу или нет. Зачем сейчас эти отмазки?Я уже писал что у меня были планы на 10 число, 11 числа я можно сказать был не очень свеж и сел за работу вечером.
Если ты сам не поправил после генерации кода плагином, то это говорит о том, что тебе похуй)Но бля, это плагин. Я сейчас умоюсь, кофе выпью и гифку сюда закину. То что плагин автоматически все подстраивает
Шо, какие отмазки? Я не отмазывался) я сказал о том что я юзал да одинаковых компонента, потому что не успевал. А переносить на последующие числа я не мог, у меня автошкола и заказы. Я не пытаюсь как-то показать что я был урезан временем. Все было в моих руках.Я же у тебя спросил в дискорде, готов ли ты выложить работу или нет. Зачем сейчас эти отмазки?
Неприемлемое поведение
После каждого сохранения плагин автоматически все подстраивает дядь, если ты этого не понимаешь, то это говорит о том, что ты даун)Если ты сам не поправил после генерации кода плагином, то это говорит о том, что тебе похуй)
Оскорбления пошли. Ты не злись. Я возвращаю тебя обратно в академию. Попробуешь в следующем годуПосле каждого сохранения плагин автоматически все подстраивает дядь, если ты этого не понимаешь, то это говорит о том, что ты даун)
В плане оскорбления? Я не оскарблял тебя, а сказал по факту. Я до этого 3-4 раза написал про плагин, ты не знаешь как работают такие плагины? По твоей логике, как это должно происходить, если ты пишешь мне «Поправь и сохрани»? Типо ты думал что оно в реальном времени все меняется? Ну бред для дауна, согласисьОскорбления пошли. Ты не злись. Я возвращаю тебя обратно в академию. Попробуешь в следующем году
Какие плагины? Тебе впадлу писать код? Так не берись за это дело.В плане оскорбления? Я не оскарблял тебя, а сказал по факту. Я до этого 3-4 раза написал про плагин, ты не знаешь как работают такие плагины? По твоей логике, как это должно происходить, если ты пишешь мне «Поправь и сохрани»? Типо ты думал что оно в реальном времени все меняется? Ну бред для дауна, согласись
- Статус
- В этой теме нельзя размещать новые ответы.
Поделиться: